
Heerie App Design






As the lead designer for Heerie, a startup app on the Apple App Store and Google Play, I’ve helped shape its brand and user experience from the ground up. This project showcases my skills in branding, graphic design, and UX.
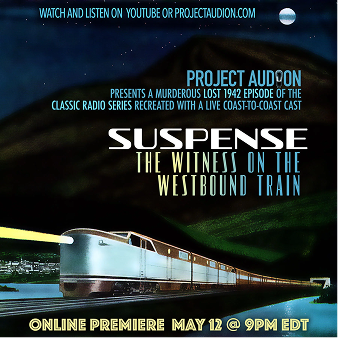
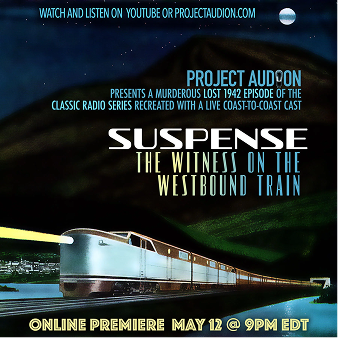
When designing Heerie’s brand identity, I wanted to capture the essence of audio dramas—stories brought to life through voice, sound effects, and music. My research led me to the golden age of radio in the 1940s when audio dramas were a primary form of entertainment. This inspired me to incorporate vintage design elements while ensuring the brand still felt modern and mysterious.











This is the first brand identity I created for Heerie. It was used for a few months for a Heerie newsletter about audio shows and Heerie's social media pages



I am going to jump ahead a little here and show Heerie's current branding. Though this part was not documented in this way until after the initial design and launch of the app.

Heerie was founded by a software developer and because of this, the app development began right away. The goal was to launch an MVP as soon as possible. So to start only the features and pages most critical to the app were created and implemented.
Designs created by the founder while he was developing the app



After my initial redesign, Heerie launched on the Apple App Store. To move fast, I built on familiar app patterns, ensuring usability while keeping Heerie’s branding consistent. The focus was on making audio shows the centerpiece for easy discovery and listening.




Round two of design changes included a more simplified version of the player as well as the addition of an expanded player and search page.

The app went through a more thorough redesign because of all of the added features and the updated branding document.

For the App to be approved by the App Store there needed to be a website for Heerie. The website is purely informational. It is meant to give users and explanation of what Heerie is and links to download the app.
A few drafts ideas for the website I created in Figma:

I made this design come to life using the website builder Webflow. Want to see the live page? Click here or visit Heerie.com

To reflect Heerie’s eerie and immersive nature, I leaned into a dark, moody color palette.
I pulled inspiration from old radio advertisements, noir-style posters, and eerie film aesthetics to shape Heerie’s distinct look and feel.